Modello di avvio vuoto
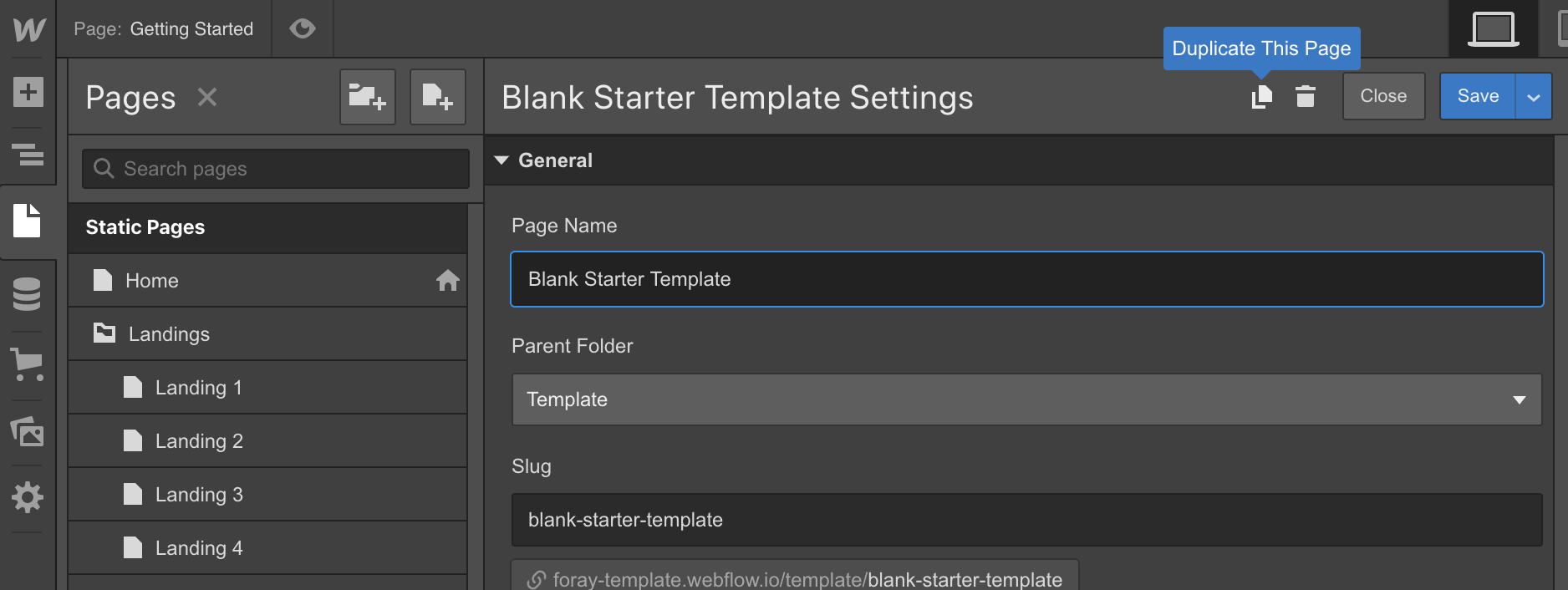
All'interno della directory "Template", troverete una pagina intitolata "Blank Starter Template". Questo modello include una barra di navigazione e un piè di pagina: il punto di partenza ideale per le vostre pagine.
1. Duplicare il modello Blank Starter Page (Pagina iniziale vuota)

2. Copiare e incollare i blocchi nella pagina appena creata:
Copiare le sezioni da qualsiasi pagina e incollarle nel corpo della nuova pagina. Inoltre, è possibile copiare sezioni da qualsiasi pagina elencata nella landing page principale.
Guida allo stile
La pagina della Guida allo stile mostra la visualizzazione di tutti gli elementi di base presenti in Spark ed è un buon punto di partenza per familiarizzare con il modello.
È presente anche una sezione che mostra come utilizzare correttamente le classi di utilità associate.
Modifica degli stili tipografici
Impostazione degli stili di intestazione
Invece di utilizzare le classi, è necessario fare clic sull'intestazione e poi, nel menu a discesa del selettore in cui si digita il nome della classe, selezionare "Tutte le intestazioni H1" e apportare la modifica. Lo stesso vale per tutti gli elementi di intestazione di base. Fate clic sull'elemento, scegliete "Tutti i titoli 5", quindi qualsiasi modifica apportata si rifletterà su tutto il sito.
Impostazione del testo del corpo e degli stili di paragrafo
Seguite la stessa procedura per il testo del corpo e i paragrafi, che sono specificati nell'elemento Body. Selezionate l'elemento corpo e, dal menu a tendina Selettore, scegliete "Corpo (tutte le pagine)" e modificate le impostazioni tipografiche per quell'elemento. Questi stili vengono poi trasmessi ai paragrafi e agli altri elementi di testo generici del sito.
Contenitori
Spark utilizza 3 formati di contenitori per ospitare i contenuti nella maggior parte delle sezioni. Per comodità, si possono usare queste classi per contenere facilmente il contenuto delle sezioni:
- Contenitore: la classe contenitore di dimensioni standard che limita il contenuto a 506px.
- Contenitore piccolo: un contenitore di dimensioni ridotte che limita il contenuto a 400px.
- Contenitore grande: un contenitore di dimensioni maggiori che limita il contenuto a 612px.
Inoltre, si può usare la classe Align Center per allineare il contenitore al centro dell'elemento genitore.
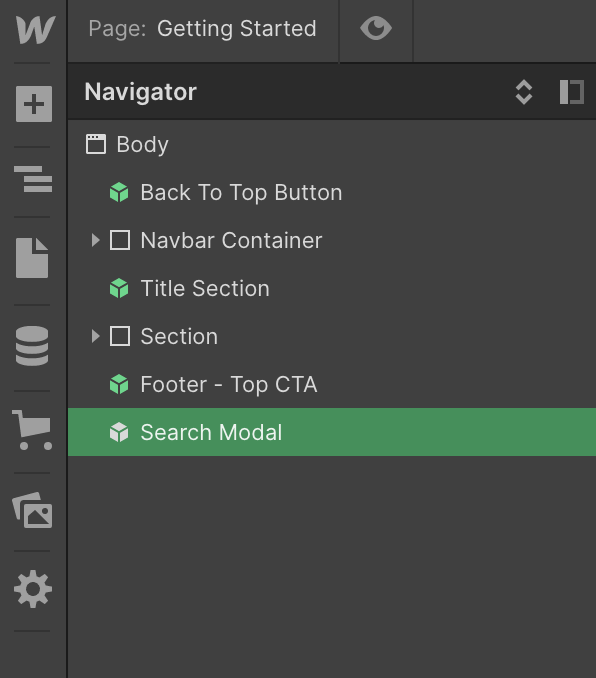
Modalità di ricerca
Se si utilizza una delle barre di navigazione con funzione di ricerca, è necessario assicurarsi che il simbolo del modulo di ricerca sia posizionato come ultimo elemento nel corpo della pagina.

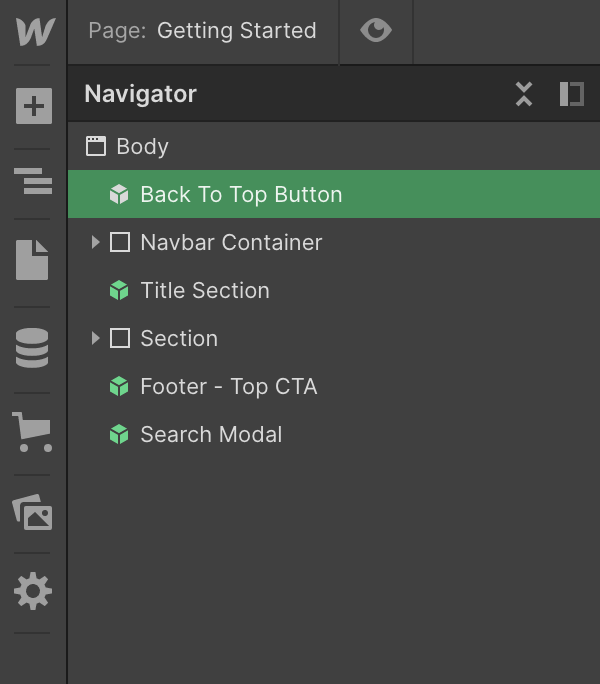
Pulsante Torna all'inizio
Assicurarsi che il simbolo del pulsante Torna all'inizio sia il primo elemento del corpo.

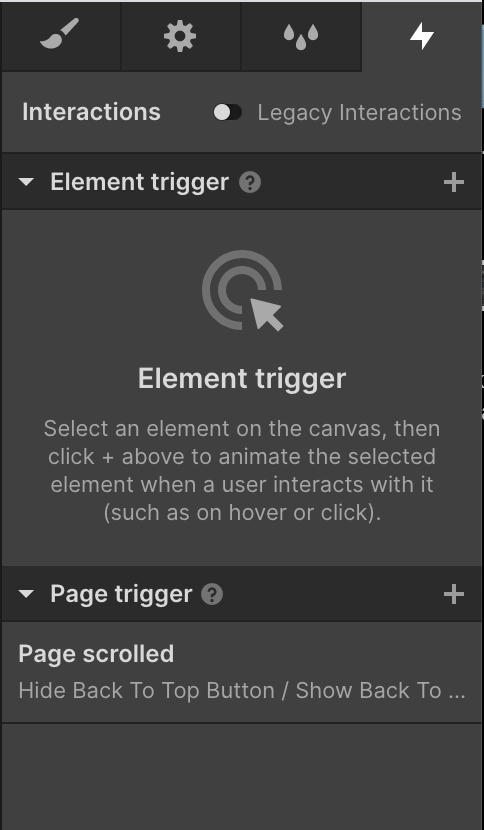
Quindi, assicurarsi che la pagina abbia un'interazione Scorrimento pagina con l'interazione Nascondi pulsante di ritorno all'inizio attivata quando la pagina scorre verso l'alto e l'interazione Mostra pulsante di ritorno all'inizio attivata quando la pagina scorre verso il basso.

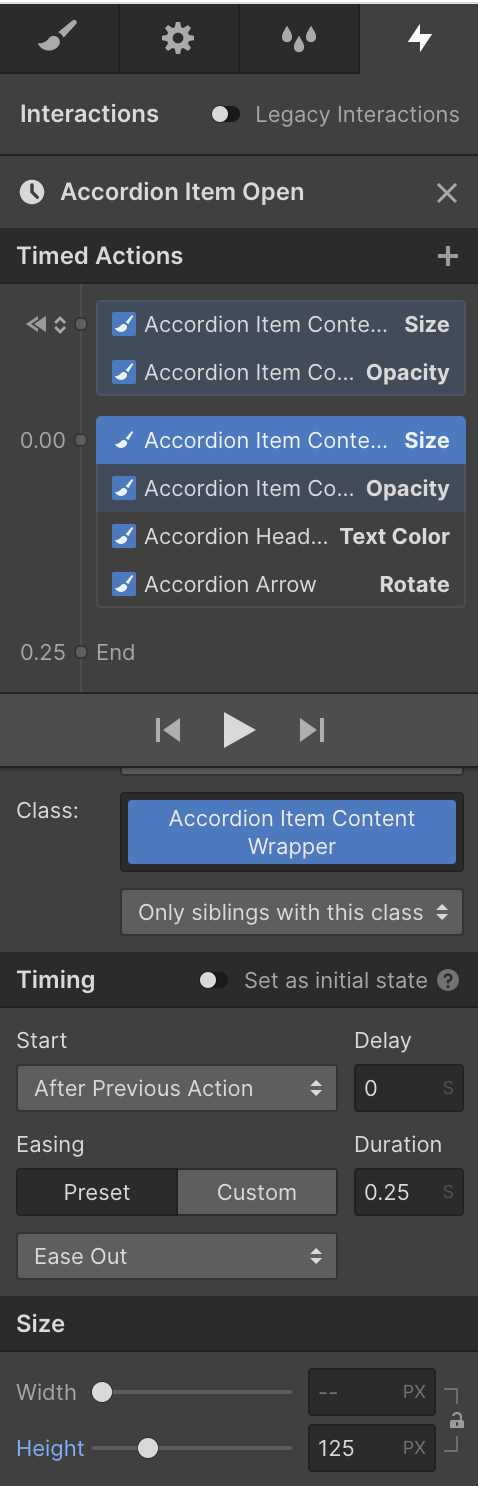
Fisarmonica
Per regolare l'altezza dei pannelli aperti della fisarmonica, occorre innanzitutto modificare l'interazione Accordion Item Open, quindi regolare il valore Height all'interno dell'elemento Accordion Item Content Wrapper.

Colori delle icone
Purtroppo Webflow non consente la colorazione dinamica delle icone SVG. Per cambiare il colore dell'icona dall'arancione predefinito:
- Scaricare il file SVG dell'icona
- Aprire il file SVG in un editor di testo
- Modificare il valore esadecimale con il colore desiderato
- Salvare e caricare nuovamente l'icona.
Codice personalizzato
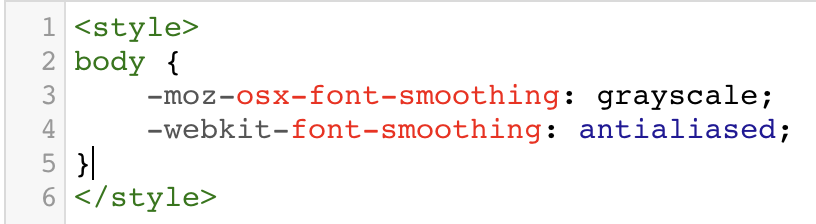
Nelle Impostazioni del progetto, nella scheda Codice personalizzato, si noterà che è stato aggiunto del codice di stile all'intestazione di ogni pagina:

Codice personalizzato per il rendering dei font
Questo codice serve a garantire che la resa del testo sia fluida e coerente su tutti i browser. Non richiede alcuna azione da parte vostra.
Ulteriori informazioni
Per ulteriori informazioni, consultare il sito Documentazione Webflow o contattateci tramite il sito Pagina di supporto del modello.